Fenech-Soler UK Tour Map Facebook Tab
https://www.facebook.com/fenechsoler?ref=ts&sk=app_274842942533830
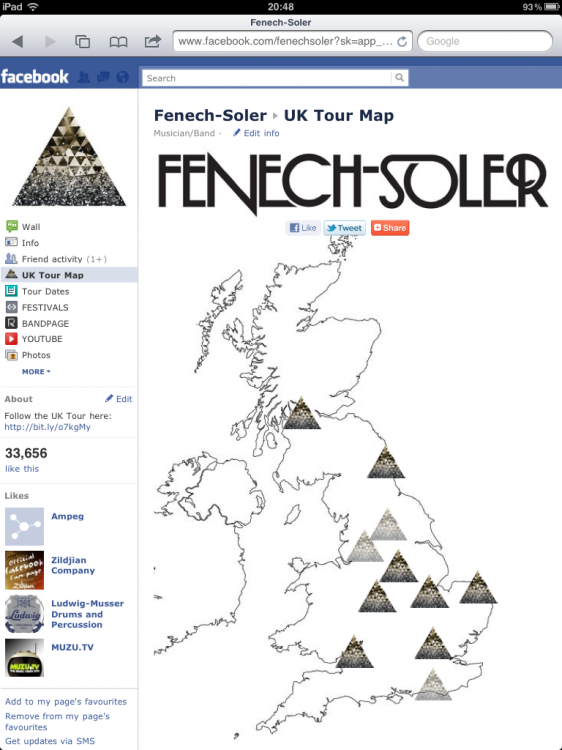
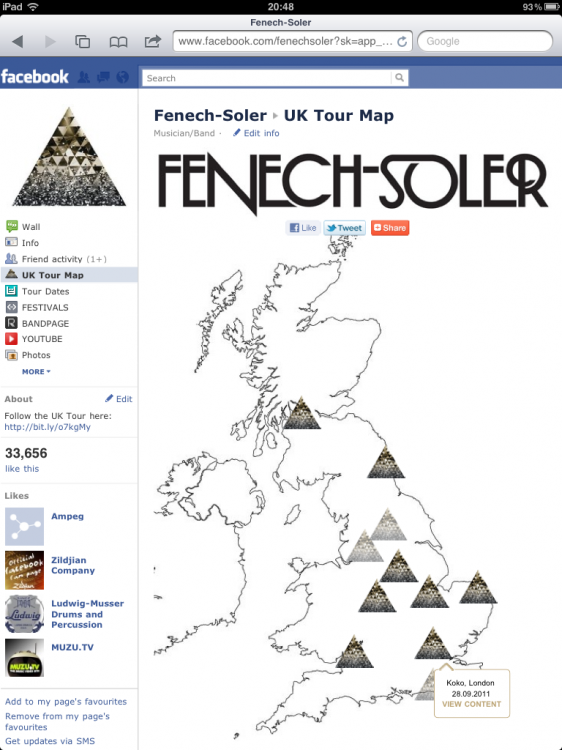
Following a hugely successful run on the summer festival circuit Fenech-Soler embarked on their headline tour of the UK. To maximise engagement around shows Alex Burford came up with the idea of adding content from every show to a map of the country on a Facebook Tab.
While the concept and user experience seems very simple and clean, quite a bit went into the back-end development of the Facebook tab.
Kate Brighouse provided a map of the UK as a very clean black outline on a white background.
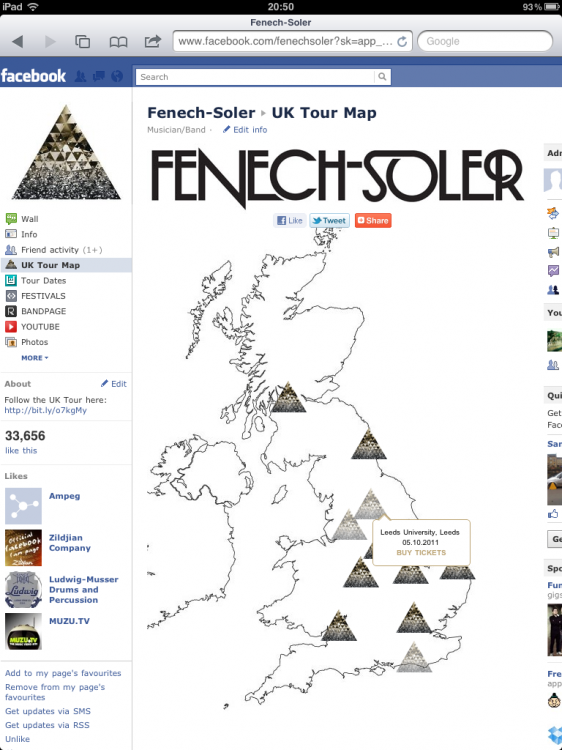
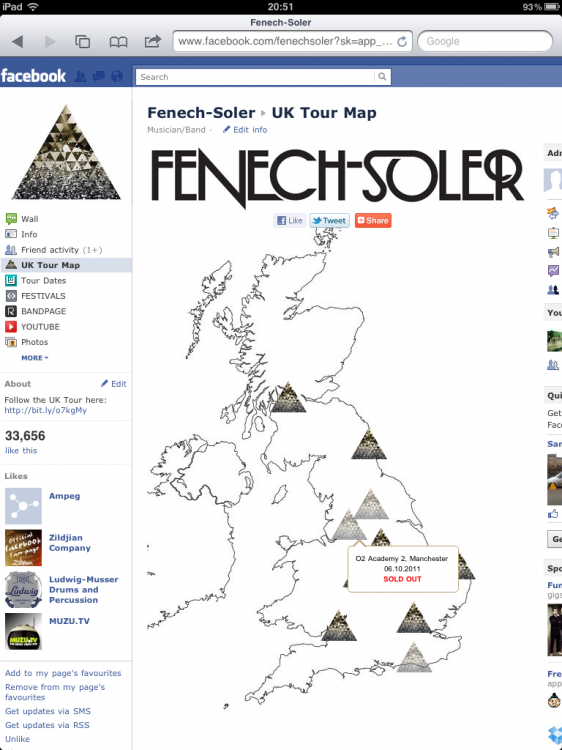
I created a MySQL database to hold all the info for each event as it gets added. The database let’s the map know whether there is any content available for a show. I used vtip to create pop-up boxes for each event. Hovering over the event marker displays the details for a gig. If the show hasn’t happened or if content hasn’t been added then the marker stays faded out and links to a ticket purchase link. If the show is sold out then the link is removed and SOLD OUT is displayed in the info box.
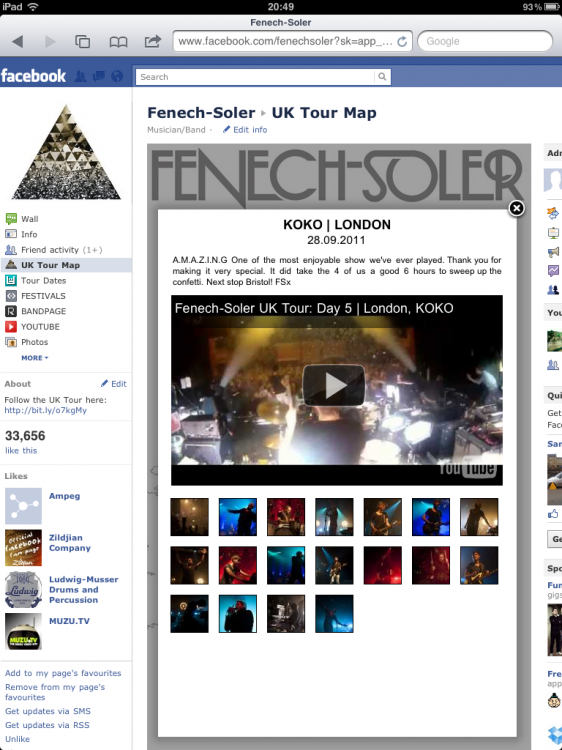
The map detects if a video, blog or any photos have been added to the database and opens a fancybox pop-up to display the content.
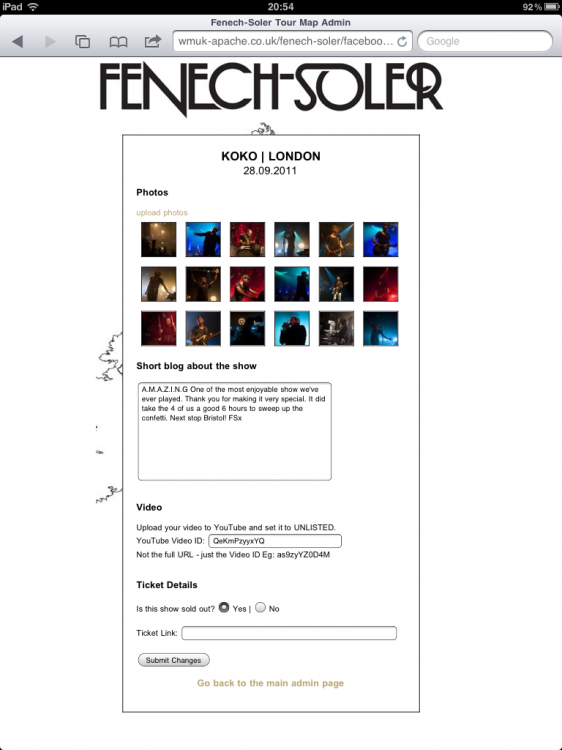
The map would need to be updated as rapidly as possible so I wanted to give the band the tools to do it themselves. I built a mini CMS to manage the content.
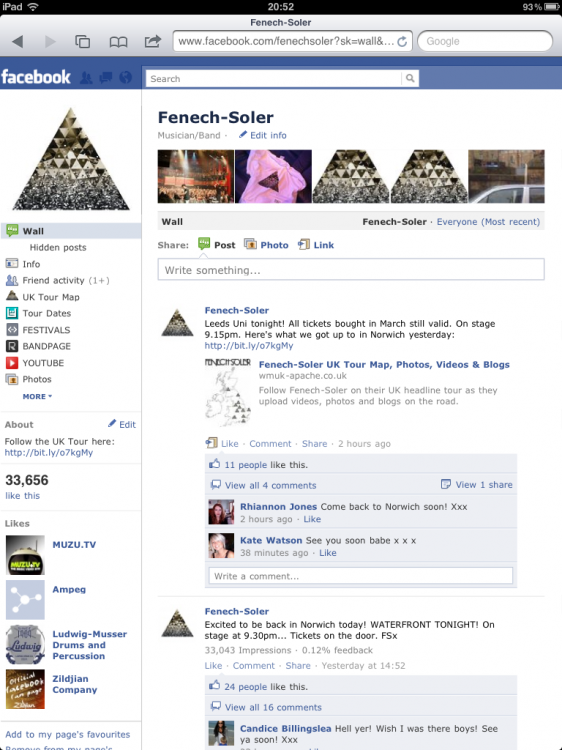
While on the road Fenech-Soler could log in and edit each date by writing a blog, embedding a YouTube video and uploading photos.
They could also easily update the details of forthcoming dates by changing the ticket purchase link or marking the show as sold out.
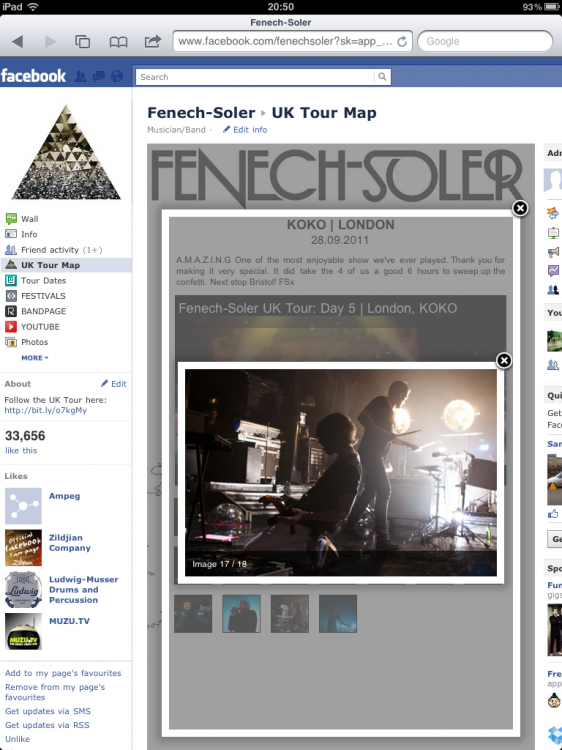
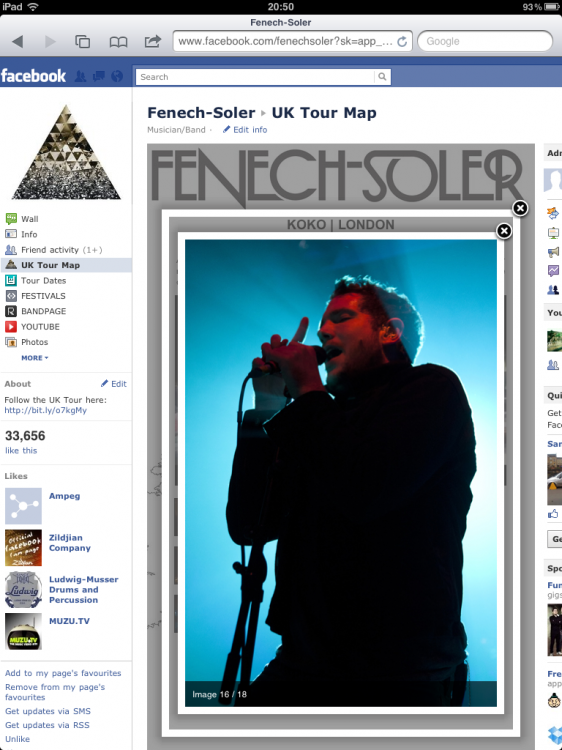
Creating an upload feature for the photos was the most complex part of the CMS. The content lightbox displays square thumbnails which would need to be resized, cropped and filed during the upload process. I looked at various scripts and eventually found a great chunk of php to do the job. The band could easily upload photos for each show.
I wrote a custom php script to generate the gallery. The script searches the directories for photos and lists all the thumbnails with links to the main images to open in a lightbox.
To make sure the tab could be shared properly I created a static html page with all the relevant meta data for social sharing. This page has a meta refresh tag that redirects visitors to the tab on Facebook. I then configured sharing buttons on the map to ensure that it always uses the correct information when posted across Facebook and Twitter.
The map looks great and is serving as a really engaging tour diary for Fenech-Soler.