All the Young HTML5 Web App
On the 8th October All the Young played a momentous headline gig at the Kings Hall in their home town of Stoke on Trent.
Two weeks before Christmas, I was given the task of releasing a free live album of the show in an innovative and exciting way – before Christmas!
With the time limitations it was obvious that I’d have to build the project myself and needing an instant delivery mechanism led me down the path of HTML5 web apps.
This was my first attempt at proper HTML5 development and I had a lot to learn about web apps too.
I got to work using the jQuery Mobile framework which makes mobile web development a lot easier.
Knowing that a lot of people would also view this site on a desktop, I had to make a number of css rules to keep everything in check. CSS media queries made the site a responsive web design, adjusting to the screen size and adjusting all the elements for the best view on a smartphone, tablet or desktop.
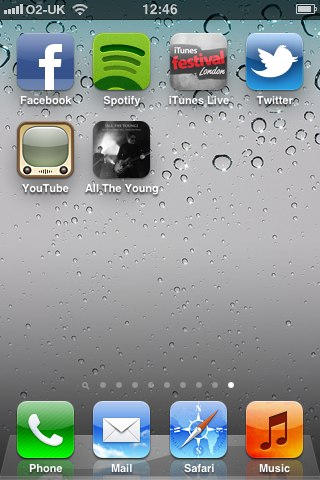
To make the app operate like a native iOS app I added a fixed iPhone style navigation to the bottom of the site. This also resizes depending on the size of the visitor’s device.
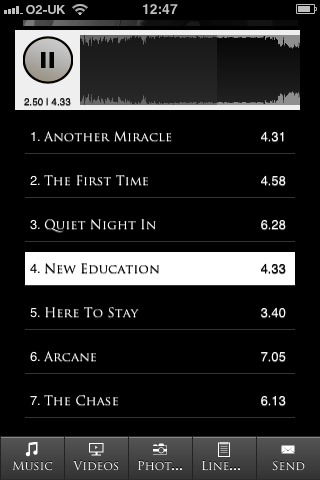
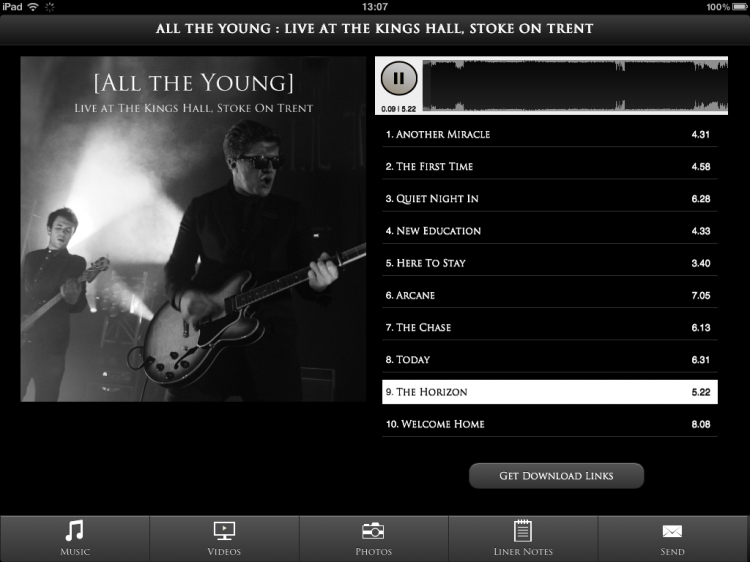
The music section is powered by Soundcloud and Matas’ classic custom jquery soundcloud player. I added a loading message that waits for the player to load before displaying it and styled the player to suit the band’s style.
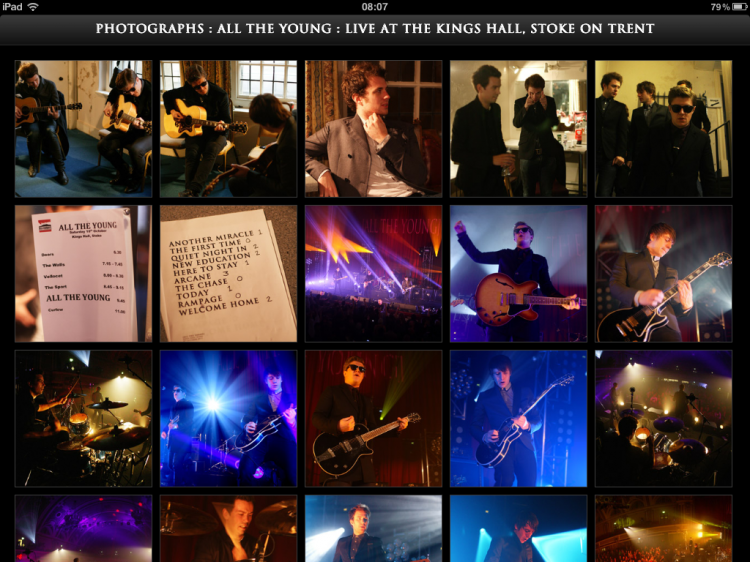
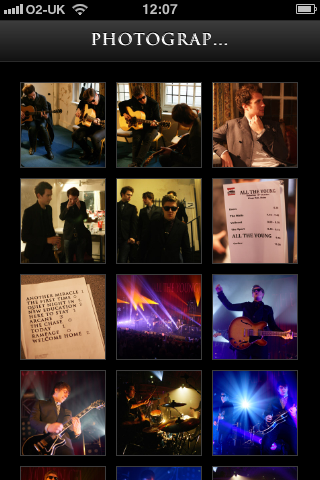
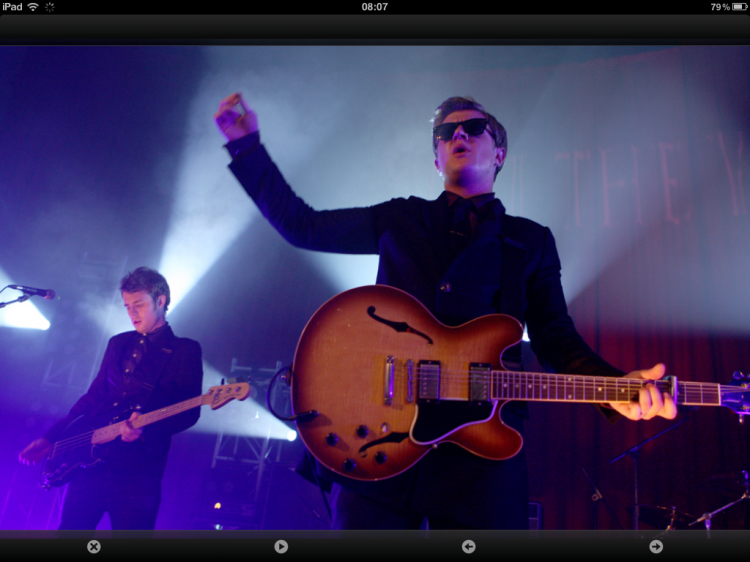
I found an amazing plugin to power the photo gallery. Photoswipe makes it a synch to add a full screen gallery with touch-powered sliding navigation. The default setting has 3 thumbnails across the width of the page which didn’t look great on an iPad or desktop screen. So I used css media queries to adjust the thumbnail size and order as your screen size increases. An iPhone displays 3 thumbnails wide, an iPad displays 4 in portrait mode and 5 in landscape. Desktops also adjust responsively depending on the use’s screen size.
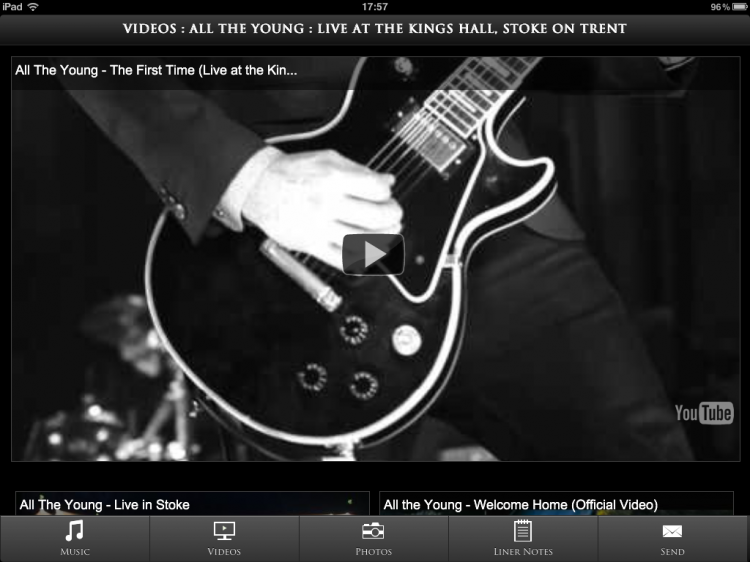
The videos section displays YouTube videos with the iFrame embed method to allow mobile playback. I wrote a lot of custom Javascript and CSS to display this page. The size of the embedded videos adjusts according to the user’s screen size, so they always fill as much space as possible.
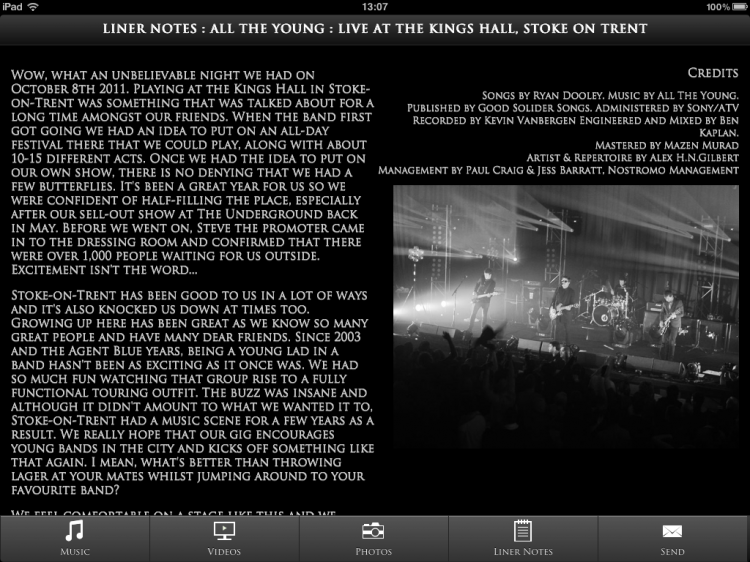
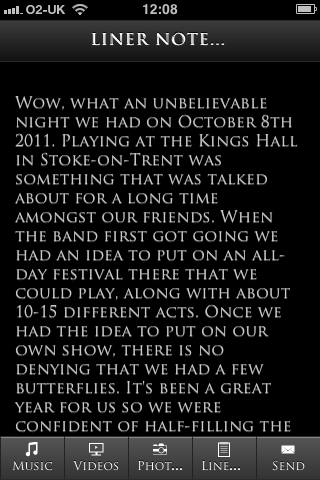
The app uses Font Face to render all text in the band’s font. Including the headings, buttons and the liner notes.
I included a send page that allows fans to share the app with friends via email or social networks. It also allows them to sign-up and receive a direct download link for the mp3s.
The responsive design meant that all the sections could be optimised for the best view on different sized devices. Desktops with large monitors or tablet devices display content side-by-side in columns. Smaller devices will stack the content, so that the page only scrolls up and down.
One of the big challenges I set myself for this project was offline storage. The app uses the cache manifest method to store core files offline. The audio and video need to be streamed so offline browsing presents the user with a fallback message.
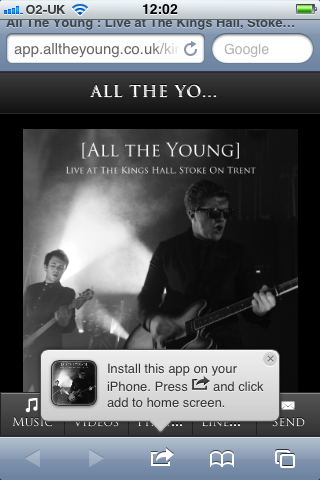
If users add the app to their home screen it will run full screen like a native app. I used the ‘add to home screen‘ script to display a pop-up message the first time iPhone or iPad users visit the web app.
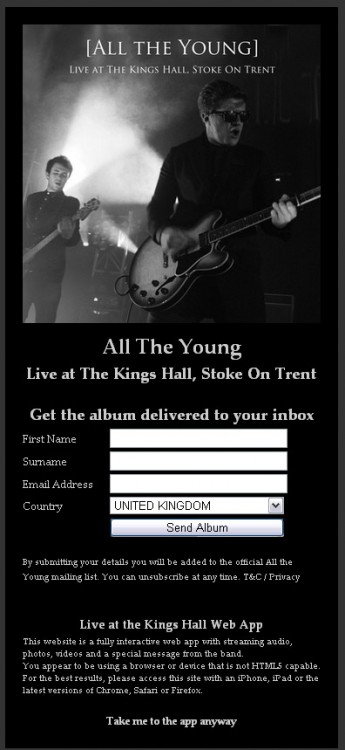
Finally I had to simplify the app for visitors with old browsers or incompatible devices. I created a very basic page that allows visitors to sign-up and have the download links sent to them. The site detects whether the app will display correctly and only loads it if all requirements are met.
All the Young sent the web app to core fans on Christmas day and had a brilliant response. There are now plans to use the app and content in a much more widespread rollout.
While building the app so quickly was stressful, it was a good crash course in HTML5 and web app development. I learnt a lot in a short space of time and it certainly piqued my interest in doing more advanced web apps in the future.