Lilygreen & Maguire Big Welsh Busk campaign
https://lilygreenandmaguire.com/bigwelshbusk
In April Lilygreen & Maguire set off on an ambitious adventure, to busk around their home country of Wales, playing free acoustic sets in well known public places.
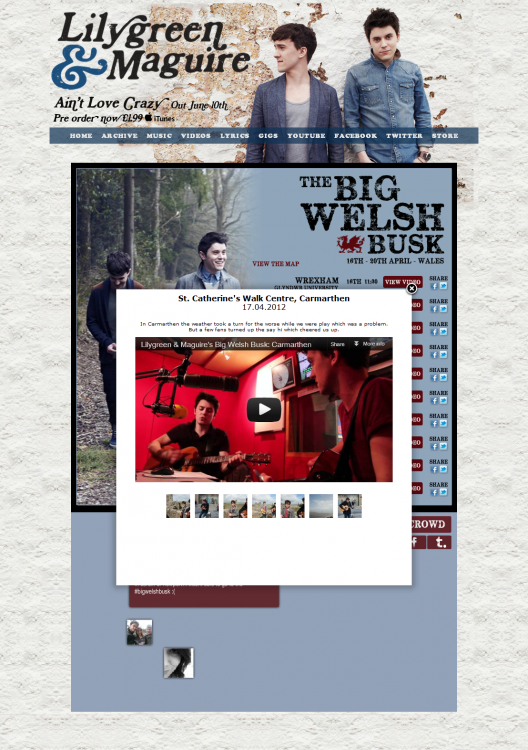
To promote the tour I built an interactive map and listing page for the new Tumblr site and Facebook page. Kate Brighouse designed the layout before I got to work adding functionality to all the elements of the page. The system is very dynamic, pulling data in from a mySQL database to list the dates and plot them on the map.
There are three states that a show might be in.
1. Forthcoming
The listing displays an [I’m Going] button. If a user clicks on it then they’ll post a tweet saying: I’m going to see @lilygandmaguire in [Town Name] for the Big Welsh Busk.
2. Past
If the time and date of the show has passed then the [I’m Going] button switches to say [I Was There] and the tweet and Facebook sharing functions reflect this too.
3. Content uploaded
Once we’ve added content to the database the button switches to say [View Video] and uses the Fancybox pluggin to display a lightbox with an embedded video and a few photos from the event.
The functionality of those buttons is also replicated when clicking the markers in map view, where I used vtip to display instructions or details on mouseover.
Freddie Barrie went on tour with the boys and filmed all the busking sessions. He edited the videos on the road and uploaded them to YouTube as he went along. The custom CMS I built made it easy for us to quickly add the videos to the system once they went live.
To promote the campaign and harness the power of Lilygreen & Maguire’s Twitter following I had Powster build us a Twitter crowd populated by the hashtag #BigWelshBusk. The crowd filled up swiftly and #BigWelshBusk was trending worldwide before the tour even kicked off.