Slipknot Instagram/Soundcloud Mashup Widget
https://www.roadrunner.co.uk/slipknot/ath/
With Roadrunner Records moving into our office, I was really excited about the opportunity to help them with some digital campaigns. I grew up listening to Roadrunner artists and always loved the labels ethos.
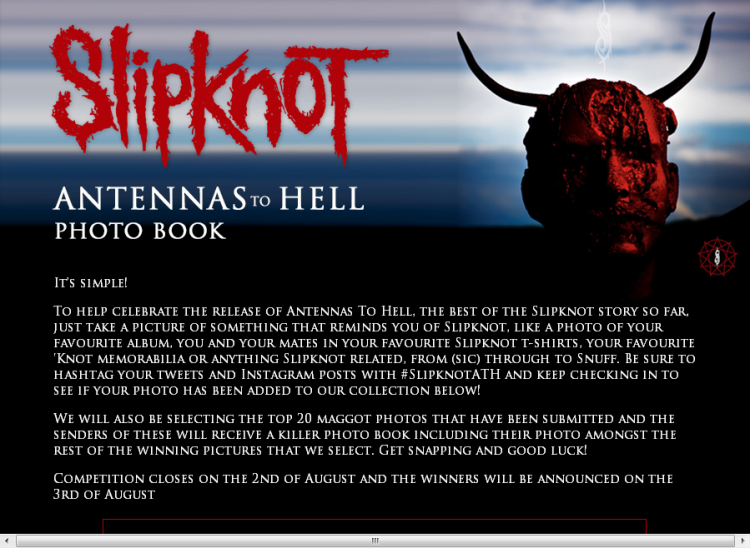
The first campaign I was asked to help with was a competition around Slipknot’s first greatest hits collection: Antennas to Hell. Roadrunner’s head of online PR, Lisa Cope, wanted to collect fans’ memories through Instagram and initially envisioned using something like Soundcloud’s story wheel to display them alongside music. Story wheel would require a lot of manual input so I offered to automate the process for her.
I’ve been using a simplified version of the code in Lee Martin’s Soundcloud Premiere app to build a widget that plays songs in a Soundcloud set.
The next step was to collect all Instagram photos tagged with #sliptknotath. I wrote a php script to fetch the images with json_encode(). The script creates a cached version of the feed to reduce load times and the number of requests sent to Instagram’s API. I then had a cron-job created to run the script and refresh the image feed once every 5 mins.
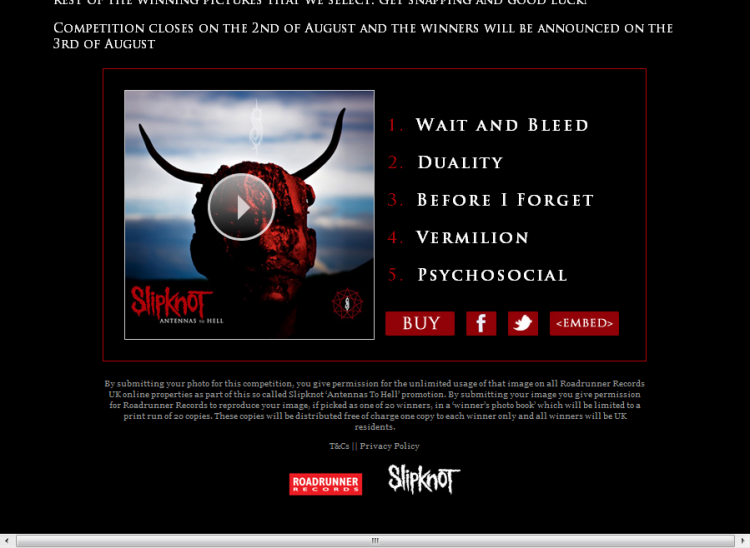
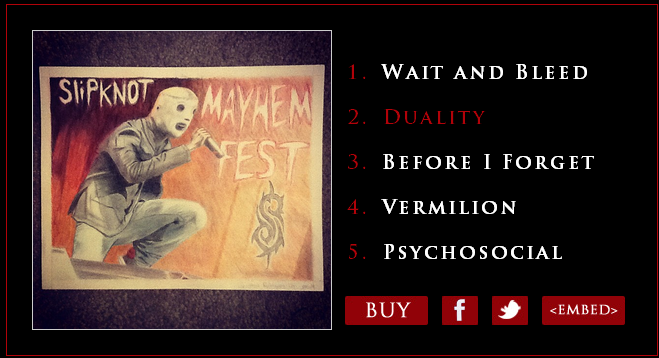
I merged the instagram feed with the Soundcloud widget by replacing the album packshot with a slideshow of all the instagram photos. The slideshow starts as soon as you press the play button or select a song from the playlist.
To manage playback, I’d included a large pause button over the packshot. I made the button fade out after a few seconds and only reappear when your mouse enters that area. The two elements needed to communicate with each other so I made sure that pausing a song would also pause the slideshow and resuming play would not restart the slideshow, but continue where it left off.
To wrap-up the widget, I added sharing functionality, an embed button to enable onlide partners and fans to add the widget to their own sites and a buy button linking to the greatest hits album. Finally the widget was placed inside a holding page, designed by Kate Brighouse, to explain the competition and how to fans can participate.
The competition and widget was really well received by the Roadrunner team, Slipknot’s management and the fans. I was very proud of the code I wrote and the fact that I could be involved in a project for Slipknot.