Where’s Wiley Campaign
https://whereswiley.com
https://findwiley.com
https://icantfindwiley.com
https://couldwileybeindubai.com
https://stoptryingtofindwiley.com
https://hasanyonefoundwileyyet.com
https://apparentlywileyscausingaheatwave.com
Wiley is a truly unique individual. Working with him is like running the gauntlet. He is notoriously unpredictable; to a point that even fans have come to expect the unexpected.
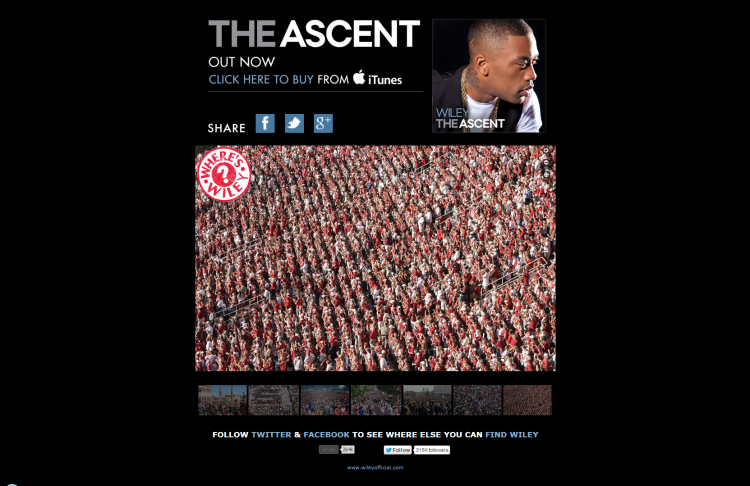
We decided to play off this reputation with a campaign called Where’s Wiley.
Wiley’s product manager, Sian Anderson, came up with a long list of urls and the plan to randomly spread them around the internet. Some URLs would simply redirect to the album pre-order on iTunes, while a few would reveal a treasure hunt inspired by Wally/Waldo himself.
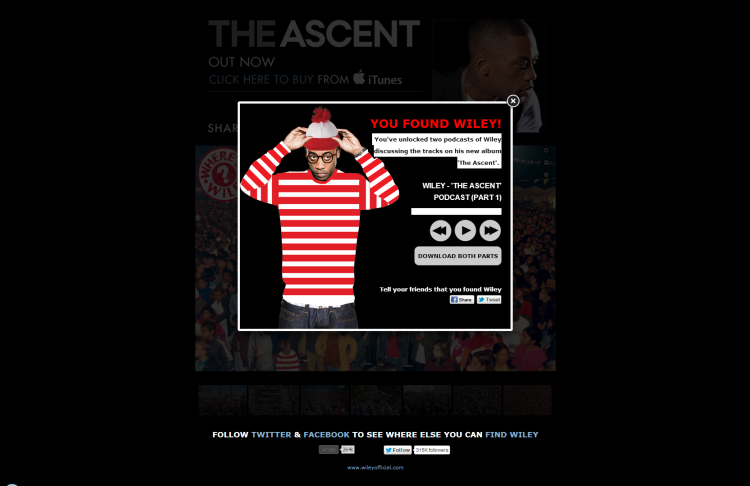
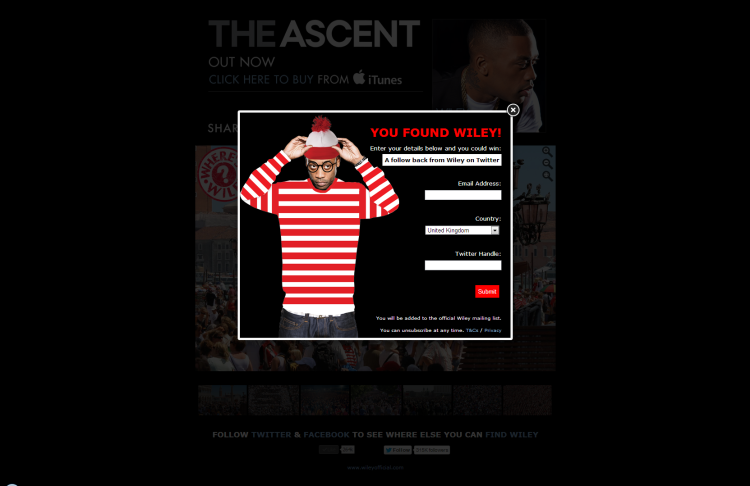
Kate Brighouse dressed Wiley in a bobble hat and stripy jumper and hid him in a stock crowd photo. Our long-term intern Declan McAlistair then pieced together a number of additional images for the treasure hunt.
I built the entire system to run off one folder on our Apache server. Our IT department configured the domains to share a folder and I used a single php page to run the campaign across all the sites.
The page detected the url and displayed the relevant puzzle image with a hidden Wiley linking to the relevant reward popup. Each page would also have specific meta data to enhance sharing across social networks.
The game needed to work on mobile devices so I experimented with a few techniques to allow zooming on the image. I eventually settled on the jQuery TouchPanView plugin and made a number of adjustments to the source code. I used the plugin’s pin method to define the hotspot where Wiley was hiding. This needed to be positioned with percentages to ensure that it stayed in the same place at any zoom level. I also needed to re-write a lot of the styles to conceal the hotspot within the image.
Once a user found Wiley and clicked on him, I used Fancybox to display a pop-up module with different prizes. We ran a series of competitions through the app where people could enter a draw for signed posters, a follow-back from Wiley on Twitter or they could download a two part podcast of Wiley talking about the album.
The campaign went incredibly well and picked up a lot of support from fans and the press.