Jason Derulo #1 Campaign Photo Gallery
https://jasonderulo.com/derulonumber1
Jason Derulo’s latest single ‘The Other side’ was a smash hit, but had some stiff competition from Blurred Lines during the week of release.
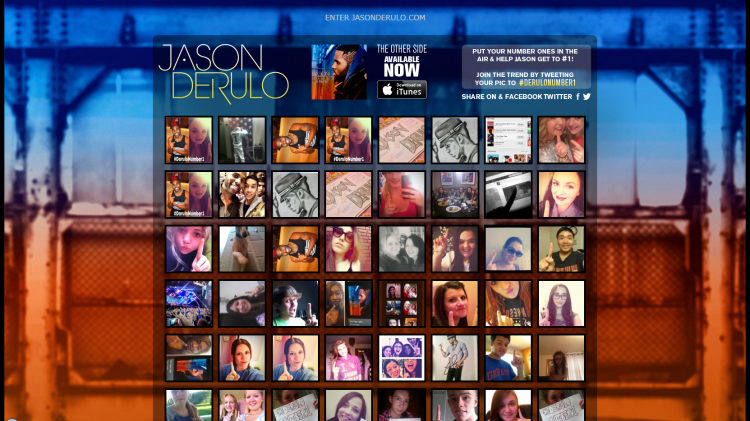
As part of a big push I was asked to build a gallery of Derulo fans tweeting and instagraming #DeruloNumber1. The gallery would sit on the home page of the official website.
I had one day to build the campaign and coded like never before. Combining a variety of past projects I built a system that would regularly poll Twitter and Instagram for mentions of the hashtag and add the details to a mySQL database. Storing the data server-side was the best way to avoid rate-limits for either service and ensure faster loading for visitors.
The page would be hosted on a different server to the database and collection scripts. For cross-domain functionality I created a php script that would output the list of content in a jsonp feed. The page on jasonderulo.com would use jQuery to retrieve and parse the feed, creating the gallery on the fly.
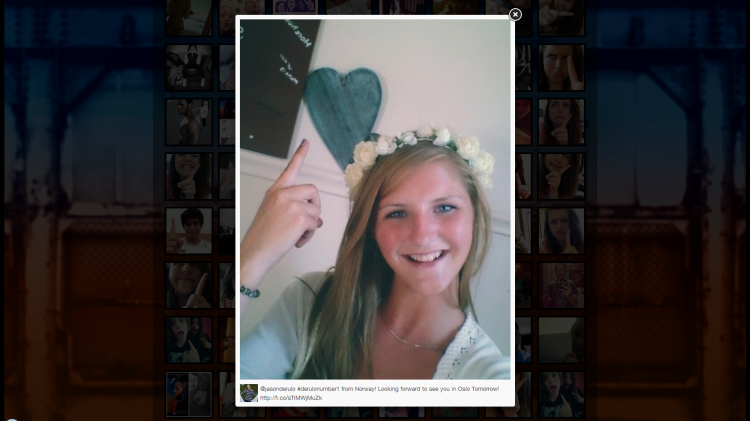
I used Fancybox to display larger images and captions when the images were clicked. This required a bit of customization to create the caption with the fan’s profile picture underneath the image.
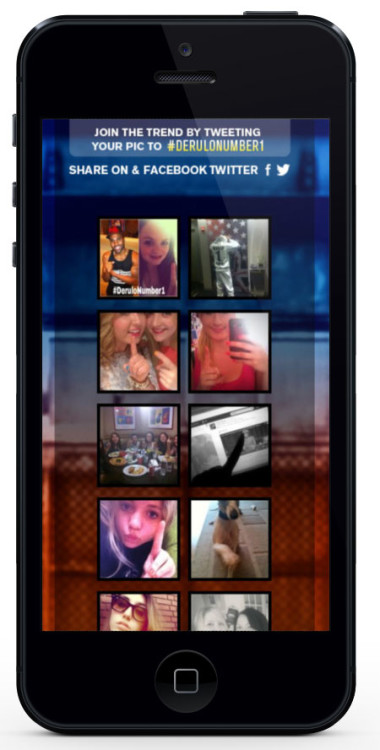
Luke Smith designed a header and layout for the page. I was able to convert that into a responsive design, ensuring that the gallery was mobile-friendly.
We launched the campaign as a splash page for anyone visiting jasonderulo.com. It was initially intended as a splash page for UK visitors, but the US company liked the page enough to make it their splash page too.
Sadly the single didn’t make it to the No.1 spot but the campaign helped it hold onto the second position and a lot more records were purchased towards the end of the week.